こんにちは!パッソです!
本日はWordPress初心者の方でも簡単にできる記事スライドショー設定の解説をさせていただきます!!

まずはじめに!
Classic Editorをインストール!
こちらのプラグインをインストール後に
旧エディターを使って画像などを参考にわかりやすく説明しまっす!!
インストール方法は以下の通りです。

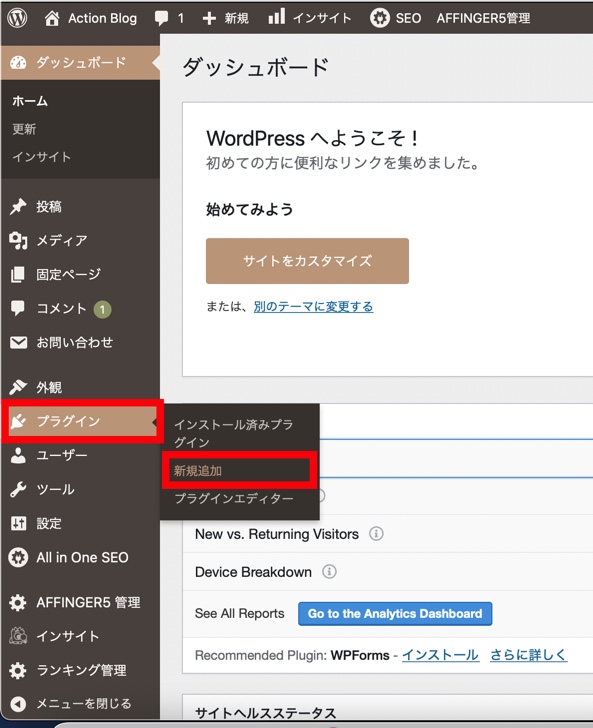
・「ダッシュボード」
⬇︎
・「プラグイン」
⬇︎
・「新規追加」

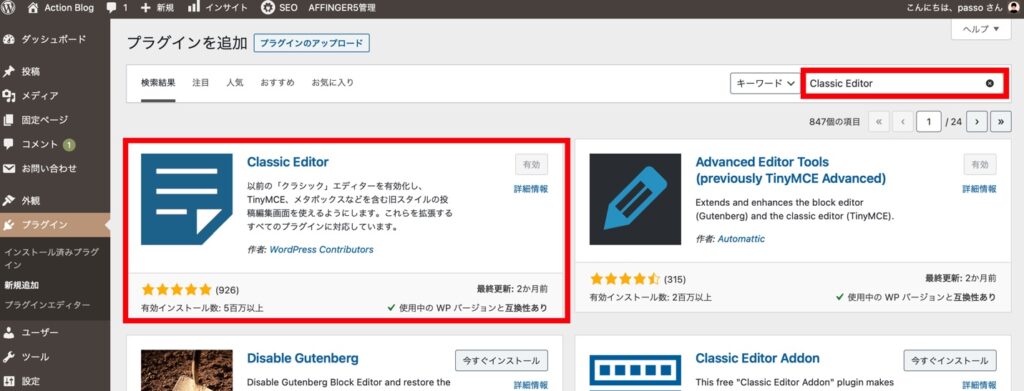
・右上の赤枠に「Classic Editor」と入力
⬇︎
・「今すぐインストール」
私の画面だとインストール済みなので「今すぐインストール」が「有効」になっててごめんなさい💦

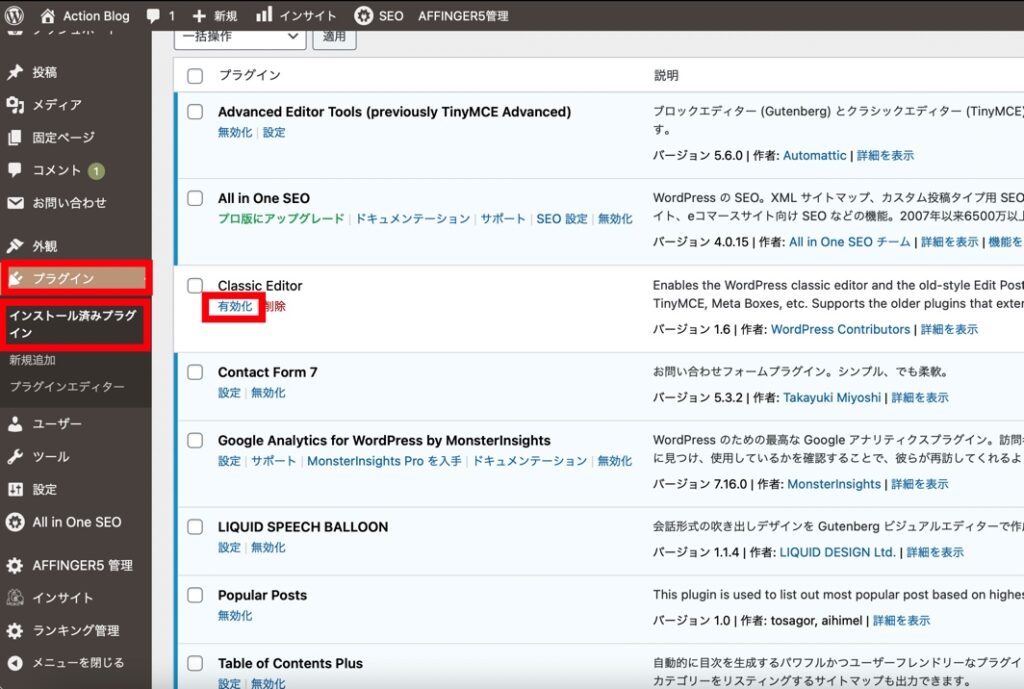
・「プラグイン」
⬇︎
・「インストール済みプラグイン」
⬇︎
・「有効化」
インストール済みプラグインで設定など色々変えれますしインストール後に有効化もできます!
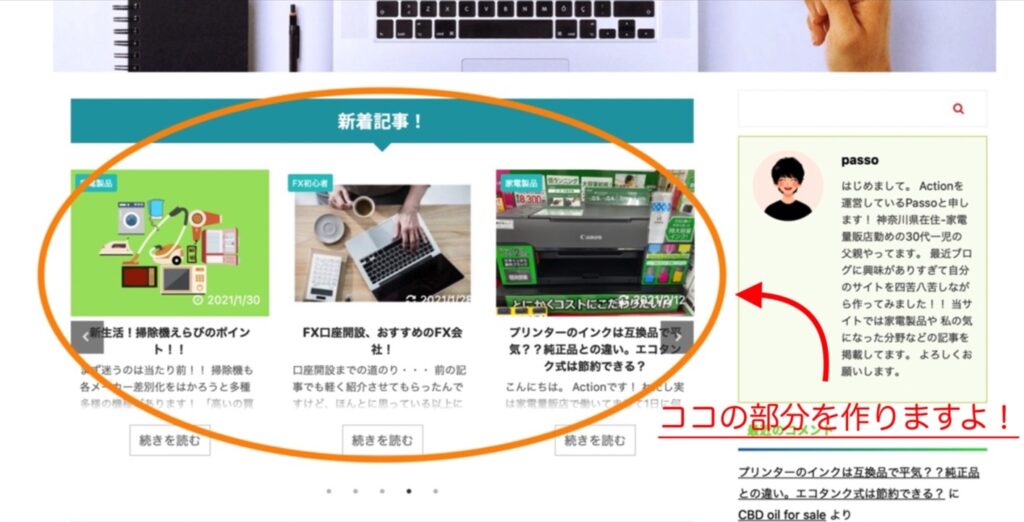
記事スライドショー作り方!
Classic Editorは無事インストールできましたか?
ここからは本題の「記事スライドショー」の作り方を説明させていただきます。

・ダッシュボード
⬇︎
・「固定ページ」
⬇︎
・「新規追加」
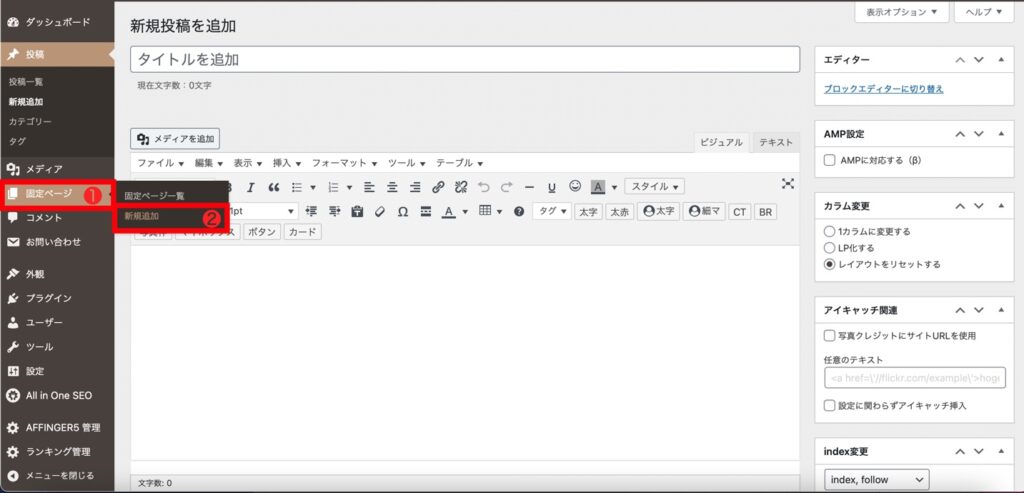
Classic Editorの有効化ができていれば上の画像画面になります!

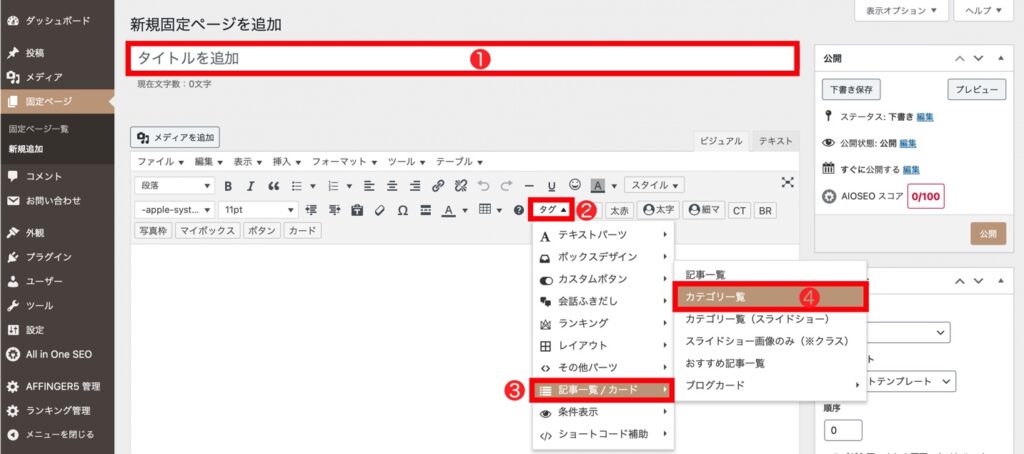
・「タイトル」入力
⬇︎
・「タグ」
⬇︎
・「記事一覧/カード」
⬇︎
・「カテゴリ一覧」
「タイトル」入力はどのような固定ページを作ったかが分かればいいので「記事スライドショー」とか何でもいいですb

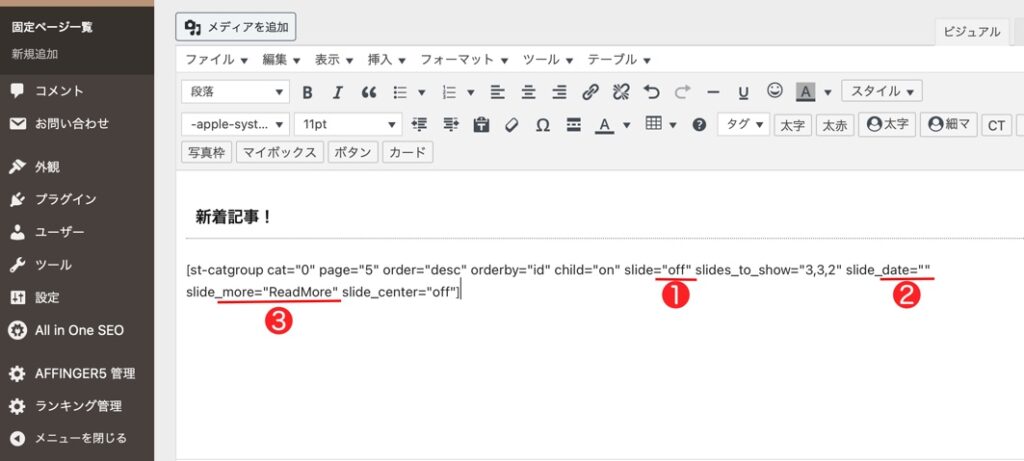
・h3でタイトルをつける
⬇︎
・slide="off"をslide="on"
⬇︎
・slide_date=""をslide_date"on"
⬇︎
・more="ReadMore"をmore="続きを読む”
h3(見出し3)はスライドショー上に表示される名前になります。
私は「新着記事!」で作りました。
more="続きを読む”でもいいですし、もしくは”詳しくは”とかでもいいですね!
スライドショーをホームページに設定!



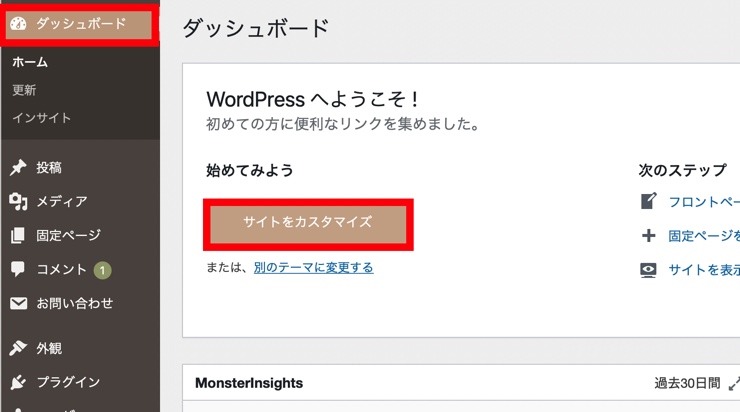
・「ダッシュボード」
⬇︎
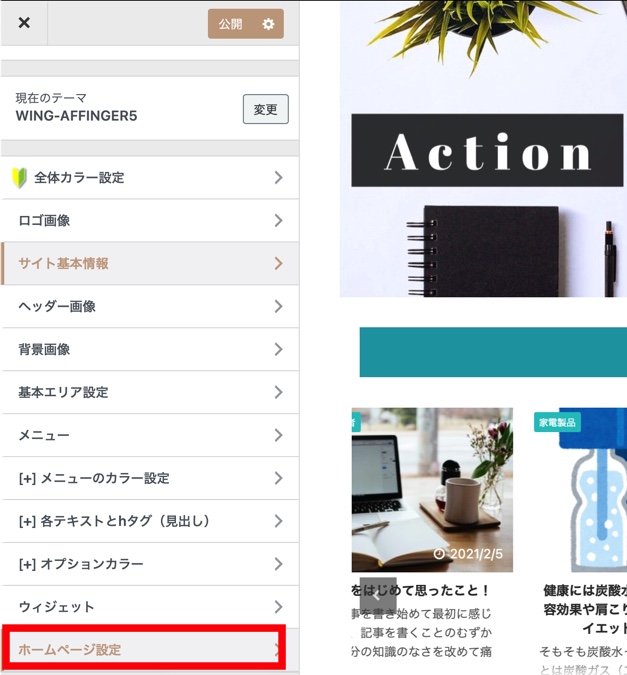
・「サイトをカスタマイズ」
⬇︎
・「ホームページ設定」
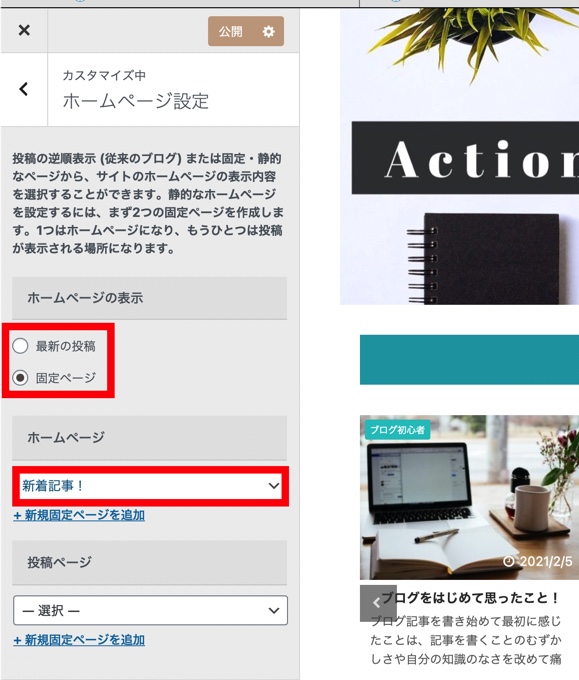
⬇︎
・「最新の投稿」から「固定のページ」
⬇︎
・「新規固定ページを追加」で先ほど作った固定ページを選択
以上でスライドショーの設定は完了です!
もしうまくできなかった方はあぶログさんのサイトで解決できると思います!
めちゃくちゃわかりやすい説明なので初心者の私にはすごい助かります。
お付き合いありがとうございました。