こんにちは!パッソです!
前回投稿させていただいた記事スライドショーにつづきサイトを見やすくする為の
「バナー風ボックス」&「記事カード」の設定方法をご紹介します!

WordPressで簡単にできる記事スライドショーの設定方法!
「バナー風ボックス」の作り方!!
冒頭でお話した「記事スライドショー」続きからの説明になります。
前の記事を見ていない方は一緒に見ていただけるとわかりやすいと思います!

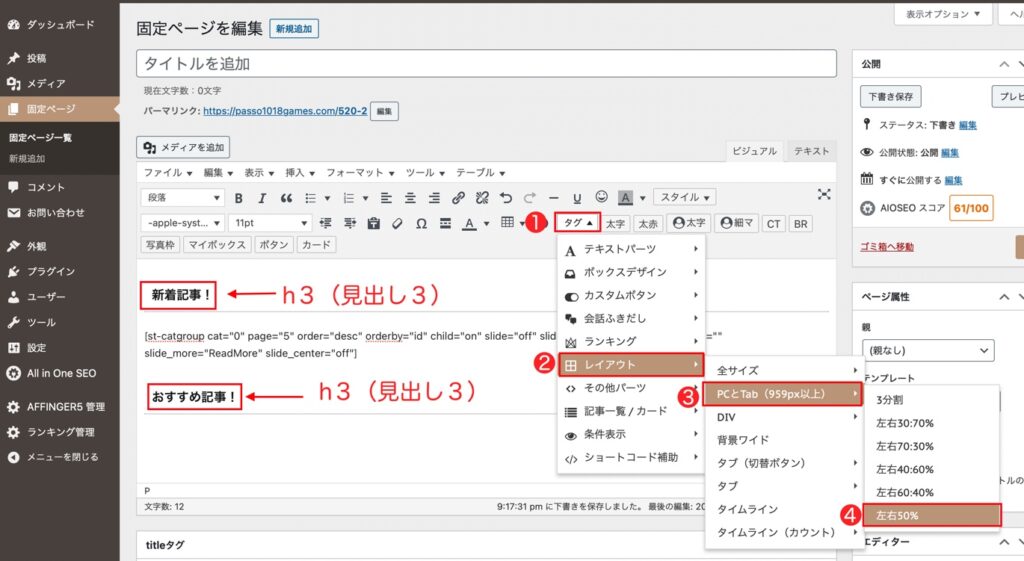
・「新着記事!」の次に新しく「おすすめ記事!」h3(見出し3)を作成!
・「タグ」▶︎「レイアウト」▶︎「PCとTab」▶︎「左右50%」
「左右50%」クリック後に「おすすめ記事!」下に黄色と青の枠で表示されればOK!

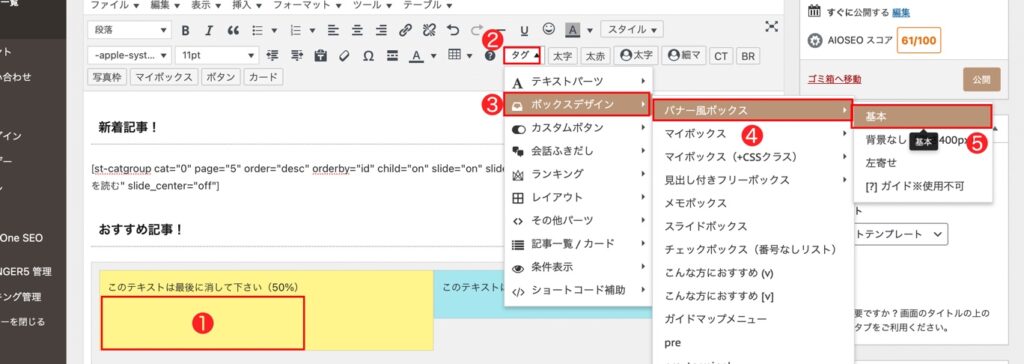
❶にカーソルを合わせて「タグ」▶︎「ボックスデザイン」▶︎「バナー風ボックス」▶︎「基本」

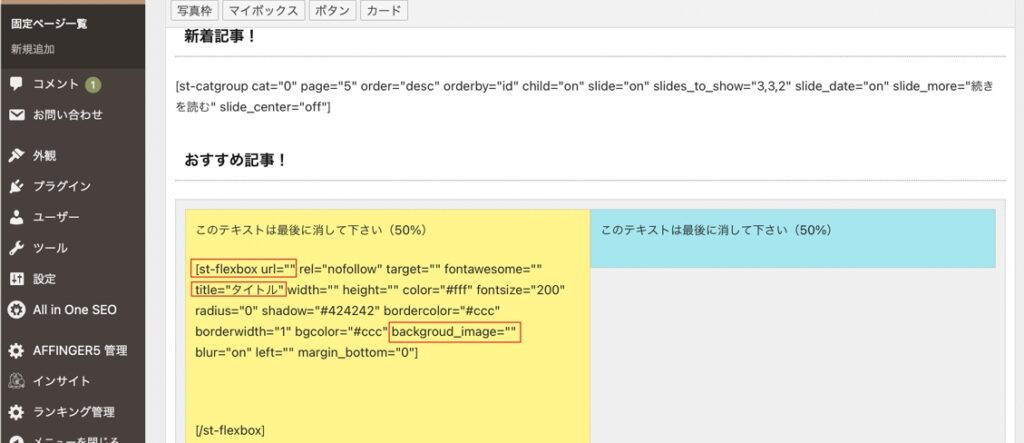
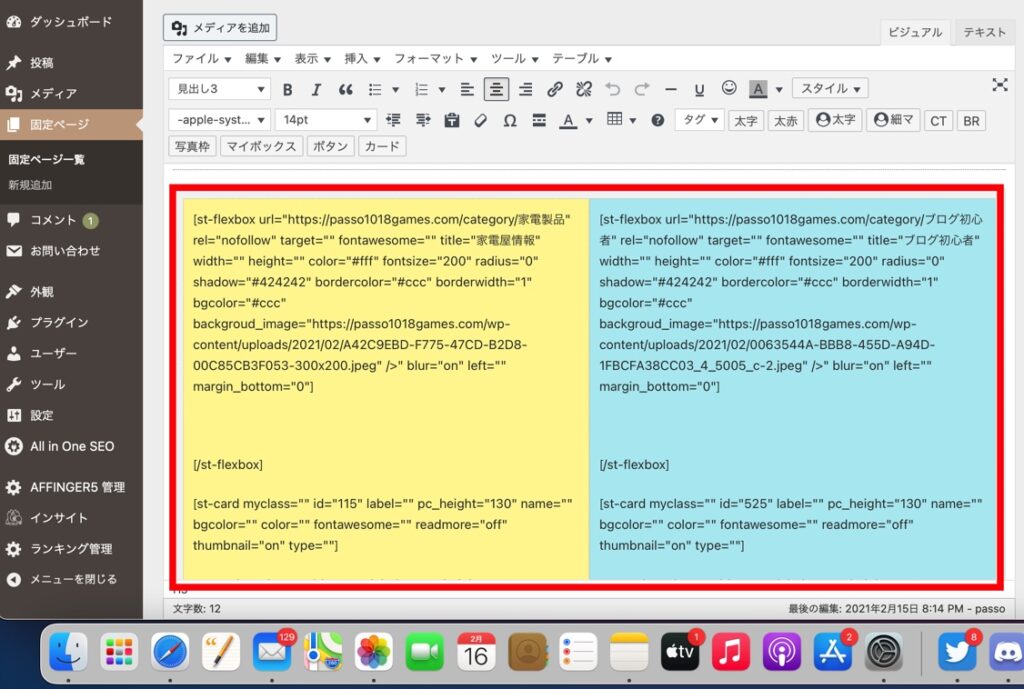
・[st-flexbox url="リンク先のURL"
・title="タイトル"
・background_image="背景のイメージ"

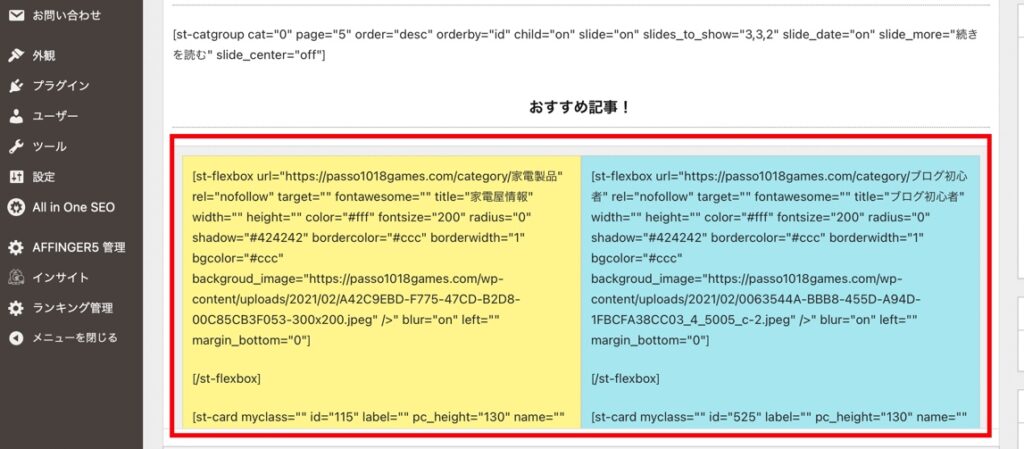
右青枠も同じ様に作りましょう!!
背景画像がうまく表示されない場合はTrendy8さんのブログがめちゃくちゃわかりやすいので参考にしてくさい!

プレビューで出来上がりを確認してみましょう!!
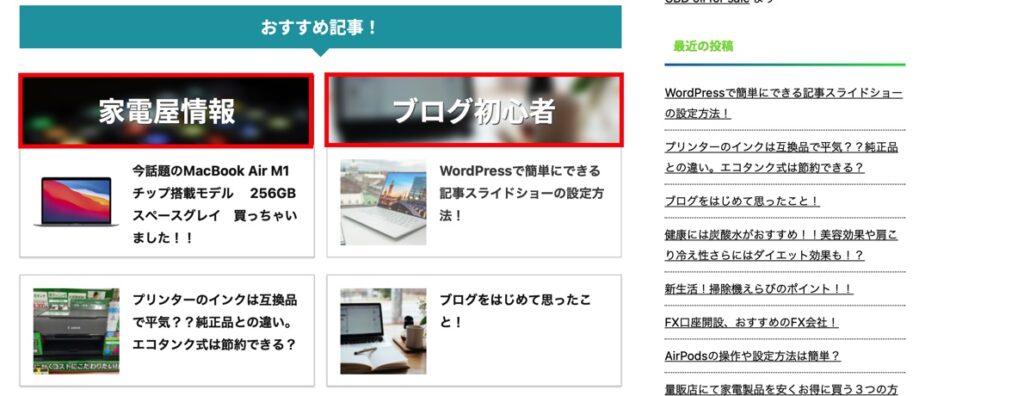
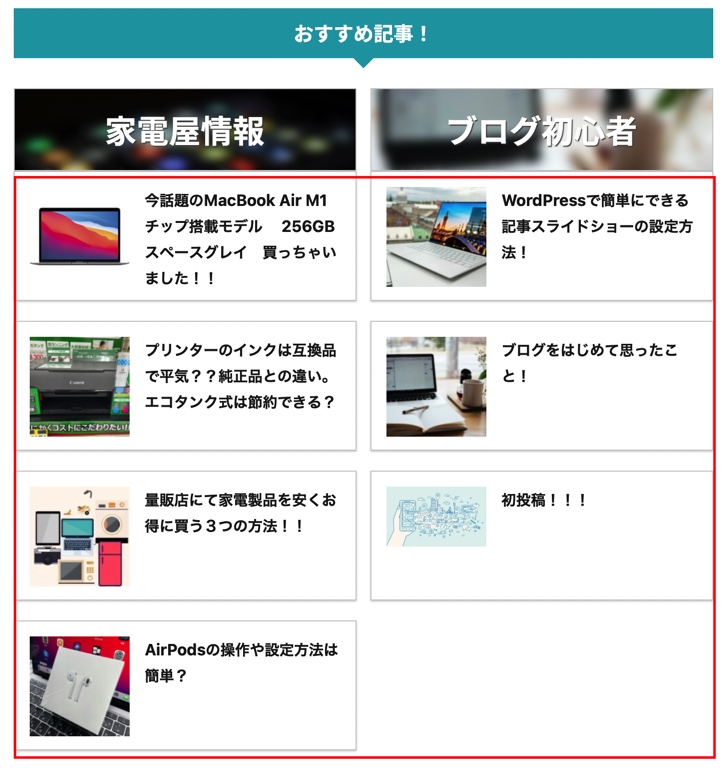
この様に表示されていればOKです!!
「記事カード」の作り方!!
次は先ほど作った「バナー風ボックス」の下に記事カードを作りましょう!

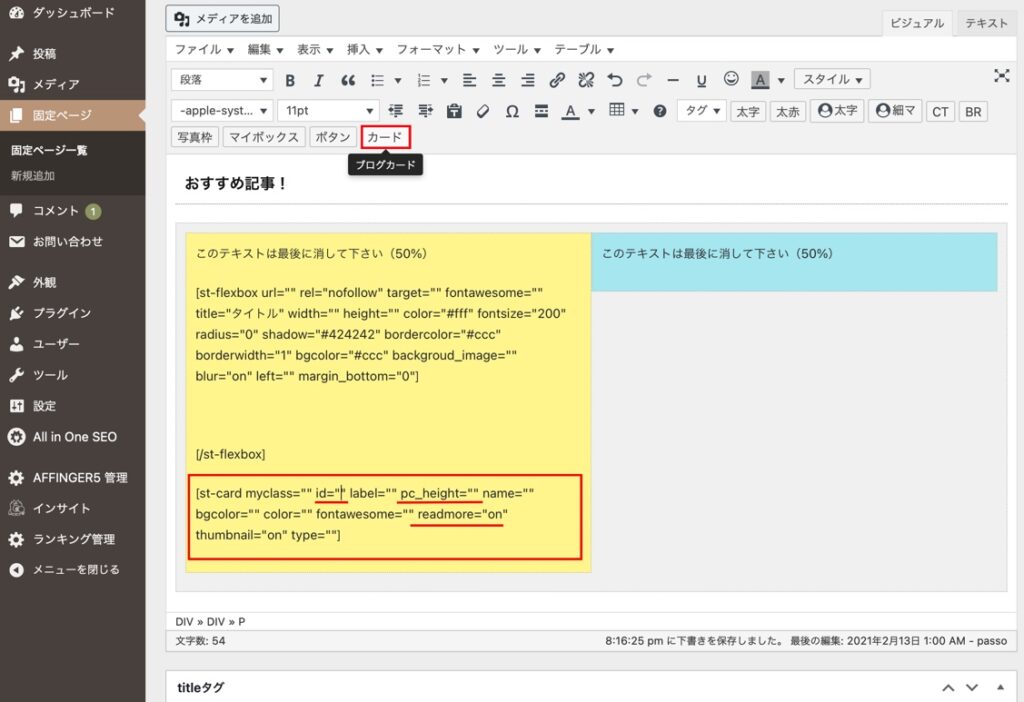
「バナー風ボックス」[/st-flexboxの下に改行後「カード」をクリック
・id"記事ID" (掲載する記事ID)
・pc_height="170"
・readmore="on"を"off"

右青枠内も同じ様に記事カードを作りましょう!

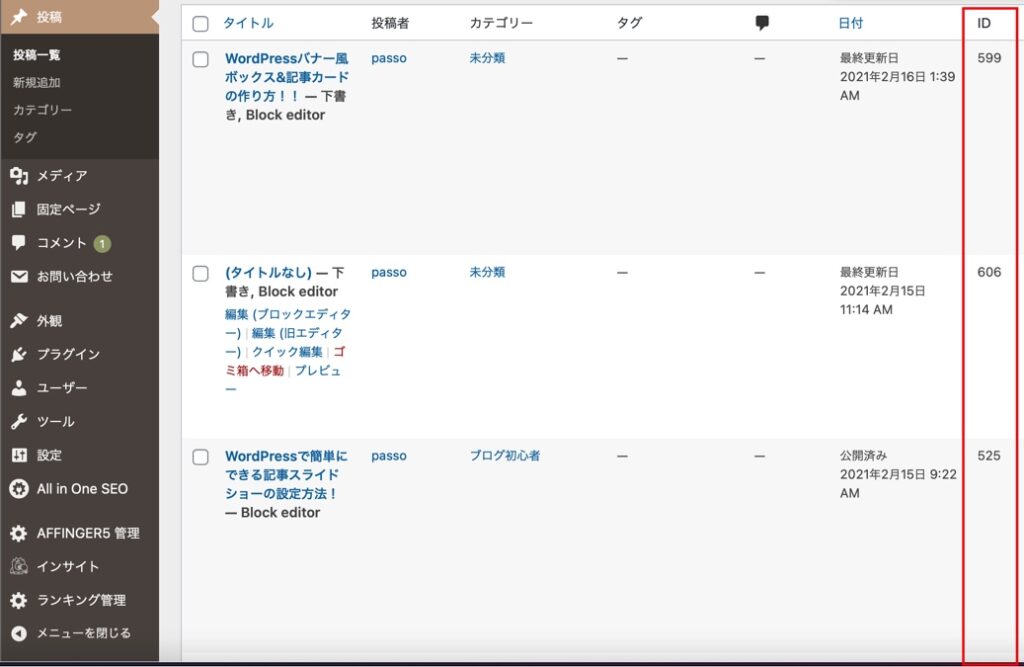
補足なんですけど、”記事ID”は記事一覧にて確認できます!!

この様に「バナー風ボックス」の下に「記事カード」が設置できるのでとても見やすくなります!
注意点
こちらの記事通りに手順を踏んでもらえれば「バナー風ボックス」「記事カード」は簡単に作れると思います。
ただ作ってる上で注意点がひとつだけ!
それは「バナー風ボックス」の背景画像が表示されない現象です!」
私もWordPressを始めて2週間ほどの初心者なので詳しい原因はうまく説明できないんですけど
記事中にも書かせてもらったんですがTrendy8さんのブログでわかりやすく説明されているのでご参照ください。
以上が「バナー風ボックス」「記事カード」の設定方法になります!
ご覧いただきましてまことにありがとうございます!